Editez le fichier
main.yml pour y mettre le contenu suivant : Text: Ca marche ! color: yellow font-size: 200% right: 5% bottom: 10% width: 75% height: 25% border: thin solid red text-align: center background: "#567" border-radius: 25% text-shadow: 2px 2px 0 black
Ce fichier contient plusieur lignes et chacune est un couple Clef/Valeur qu'on identifie grâce au ":" qui les sépare.
Toutes les clefs qui commencent par une lettre minuscule ou un tiret sont ce qu'on appelle des propriétés de style. Vous en trouverez une documentation exhaustive ici.
Pour comprendre comment ces propriétés de styles influencent l'affichage de votre page, vous avez deux solution : soit vous lisez (et comprenez) la documentation du W3C en entier, soit vous faites des essais à l'aide de Google Chrome.
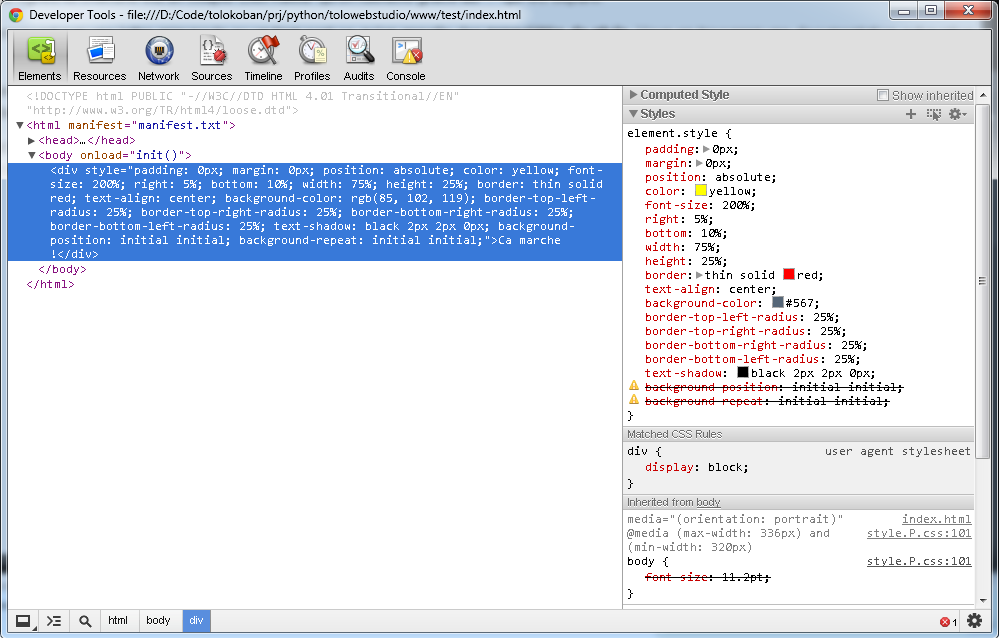
La deuxième solution est plus ludique et, au final, plus pédagogique. Pour pouvoir jouer avec les styles, il faut ouvrir la page Ctrl-Shift-I . La fenêtre suivant devrai apparaître :
index.html avec Google Chrome et presser simultanément les touches 
Dans la partie gauche, on peut voir la liste des éléments que contient notre page. Ce qui nous intéresse se trouve dans l'élément body et il s'agit d'un div. Si on clique dessus, on obtient la liste des ses propriétés de style dans la partie droite.
Il vous est possible de cliquer sur une propriété et d'en modifier la valeur. L'affichage se mettra à jour automatiquement. Le plus fort, c'est que vous pouvez jouer à ce jeu sur n'importe quel site web que vous consulter.
Il suffit de cliquer avec le bouton droit de la souris sur un élément qui vous intéresse et de choisir le menu Inspecter cet élément.
Cela vous mènera directement sur le même écran et vous pourrez tout modifier à votre guise.Attention ! Vos modifications ne sont effectives qu'à l'écran, mais elles ne peuvent pas être sauvegardées.